Uploading sketches Over-the-Air (OTA)
The new IoT Cloud brings a lot of new things, and one of them is the OTA (over-the-air) feature. This feature allows you to upload programs wirelessly to your Arduino boards. This way, as soon as you have a compatible board connected to a WiFi network and configured to work with OTA, you won’t need to physically connect the board to the computer in order to upload new sketches to it. Instead, everything will work over-the-air.

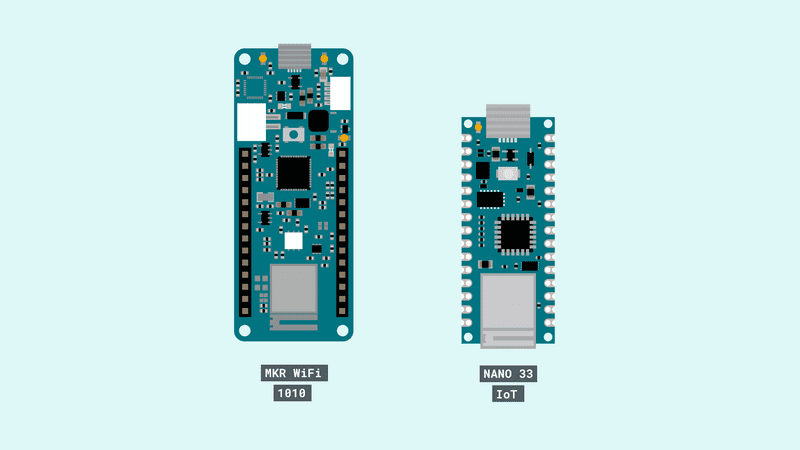
Over-the-air update is now available through Arduino IoT Cloud and the Arduino Web Editor, which is an always up-to-date online IDE that stores sketches in the Cloud. It also allows you to wirelessly upload sketches from a browser, to any board that is connected to that computer. OTA is compatible with the Arduino NANO 33 IoT and Arduino MKR WiFi 1010 boards.

This tutorial will guide you through the necessary steps to configure your board to work with the OTA feature.
How does it work
In order to configure the feature, we will need to create a project in the IoT Cloud following the next steps.
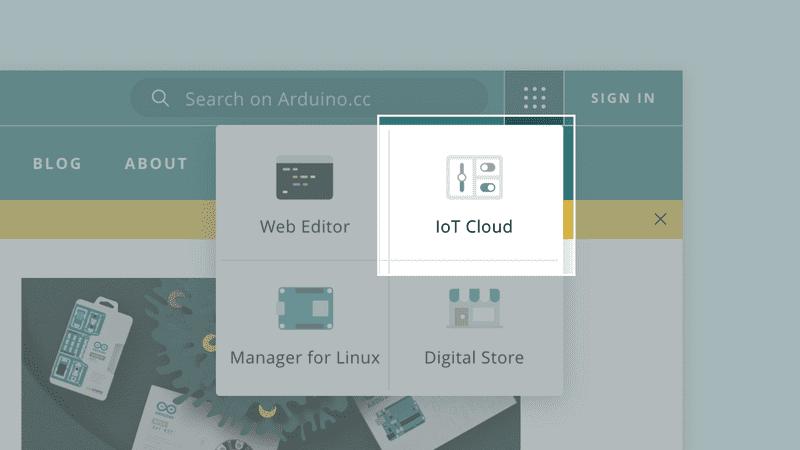
- Go to the IoT Cloud by opening the grid menu in any Arduino Site.

Note: You will need to have an Arduino account to be able to use both the Web editor and IoT Cloud features.
- Once you are logged in the IoT Cloud, you need to create a new thing and name it “smart_led”.
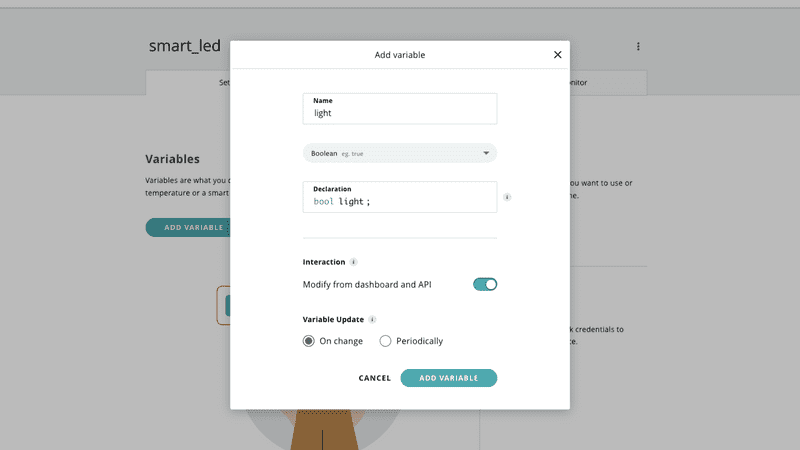
Inside the thing let’s include a boolean variable called
light, activate the interaction Modify from dashboard API and select the on change variable update. Once we have these characteristics set, click on add variable.

Note: If you want to know more about how to get started with the Arduino IoT Cloud, visit the getting started tutorial.
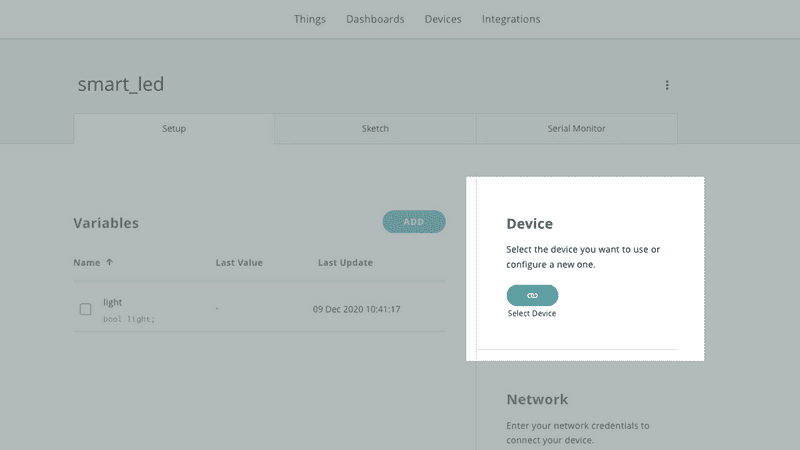
- Once you have added the variable, you’ll need to associate your device (Arduino MKR WiFi 1010 or Arduino Nano 33 IoT) to this new thing and add your network credentials.

Note: If it is the first time you configure the MKR WiFi 1010 or the Nano 33 IoT board to the IoT Cloud, you will need to have the latest version of the WiFi Nina firmware installed. The configuration process updates it automatically. However, if you get any error during the configuration process, you can manually update the FW version of the Nina module following these instructions.
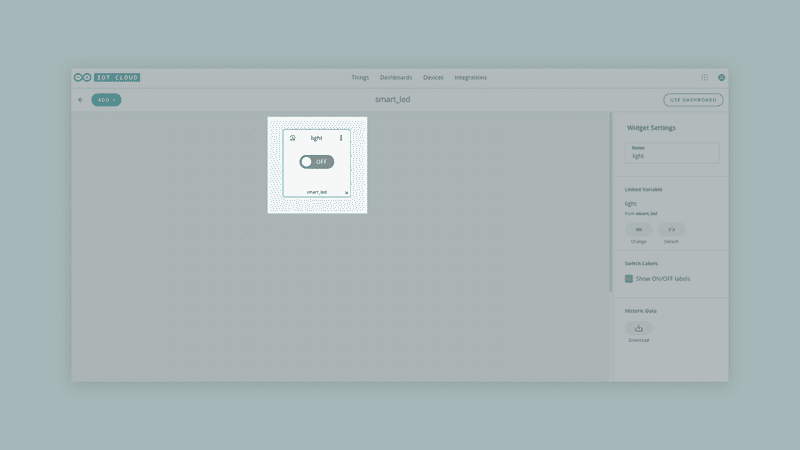
- Next step is to create a dashboard with a Switch widget, linked to the lights variable that you created before. Once it is set, click on the use dashboard button and go to things > smart_led > Sketch

- It is time now to edit the sketch. Let’s create a program that turns ON/OFF the
LED_BUILTINembedded on your board. To do so, you will need to add just four lines of code to the auto generated sketch:- Initialise as
falsethe boolean variableled_statusat the beginning of the program. - Set as
OUTPUTtheLED_BUILTINpin of the board in thesetup()function. - Modify the state of the
LED_BUILTINpin with theled_statusvariable in theloop()function. To do so, let’s use thedigitalWrite()statement. - Add the statement
led_status = !led_statusinside theonLightChange()auto generated function.
- Initialise as
Check the highlighted lines in the following code to see what required changes are.
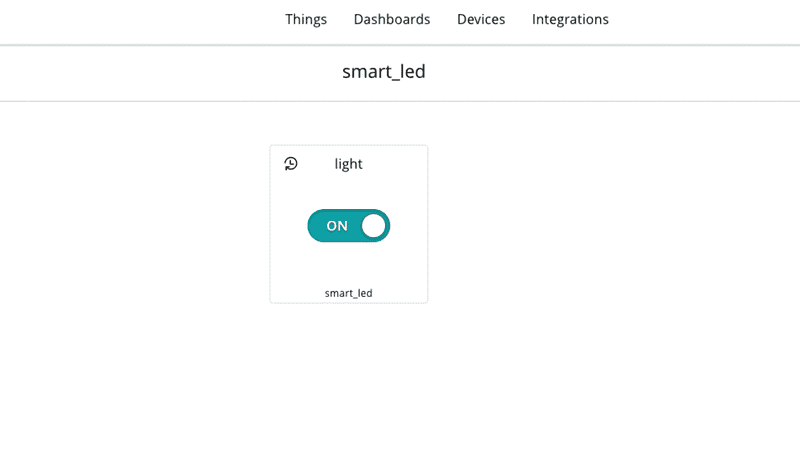
- Once the sketch has uploaded to your board, let’s check that everything is working as it should. To do so, go back to the IoT Cloud and once in there, go to the smart_led dashboard we created before. Now, when you turn the light widget in the dashboard ON or OFF, the LED in your board should also turn ON or OFF.

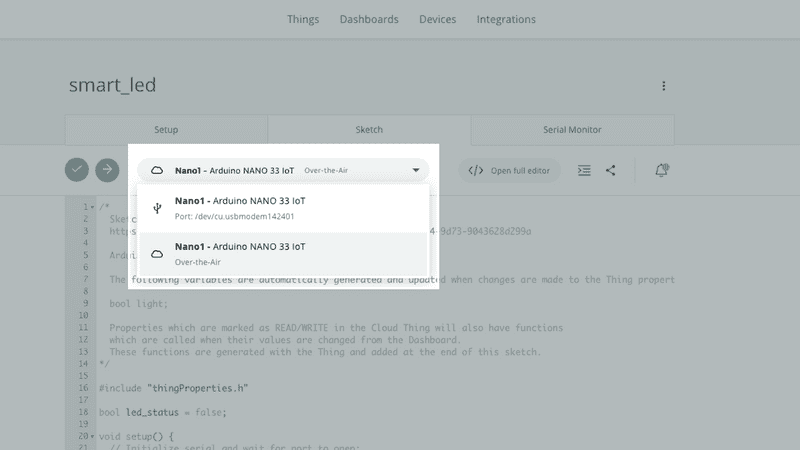
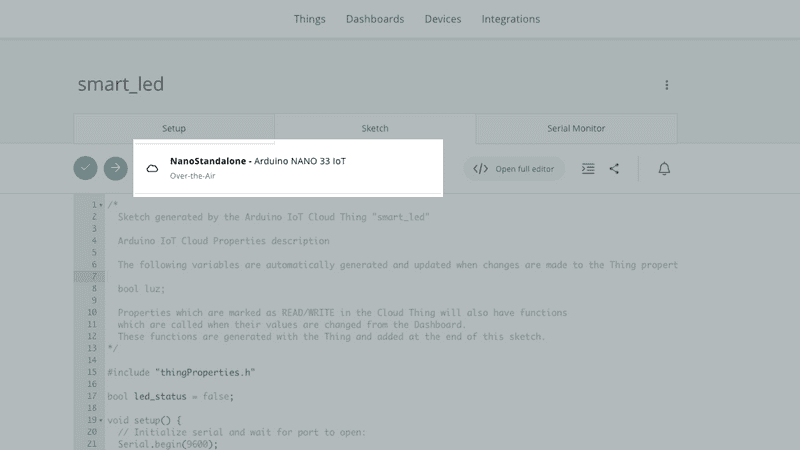
Now that we have checked that everything is working as it should, let’s go back to the Things > smart_led > Sketch tab in the IoT Cloud, and see what has happened there.
Once in the sketch tab, let’s open the board's drop down menu. There, a new option to connect our board should be available. The name of the board configured for the cloud will appear, followed by the Over-the-Air option.

If you select this option, you should be able to upload sketches to your board wirelessly. Let’s learn how to do it, by following the next steps.
- Let’s modify the program in order to blink the LED each second when we click the button ON, and switch it Off when the button OFF is pressed.
To do it, you will need to modify the
loop()function by adding the highlighted lines shown in the following sketch.
- Power your board from a different power supplier than your computer's USB cable. Powering it through a phone charger's USB should be enough.

- Once you have powered the board from a power source other than your computer, you should only see the Over-the-Air option. Select it, and upload the program to the board.

Note: This option will take a bit longer than usual, since the process of compiling and uploading the program to the board over-the-air is a longer process.
- Now, if you switch the widget on the IoT Cloud dashboard ON and OFF, the LED will either blink every second or go off.
But how does it work, inside?
An IoT Cloud sketch is generated by the IoT Cloud application, it leverages the Arduino IoT Cloud and Arduino Connection Handler libraries to give your sketch IoT powers.
When uploading a sketch over-the-air:
- The sketch is compiled for the selected board type.
- The compiled file is stored in a AWS S3 bucket.
- OTA file url location is associated with the target device.
- OTA_REQ flag set to true to instruct the board to start the OTA file download.
- OTA file length/CRC is verified.
- Updated sketch is flashed on the board.
Conclusion
In order to upload sketches Over-the-Air to your Arduino board you need:
- An Arduino NANO 33 IoT or Arduino MKR WiFi 1010 board.
- NINA firmware on the board, updated to version 1.4.1 or later.
- An IoT Sketch to be uploaded.
Next steps
If you want to continue learning about amazing IoT features or projects you can check:
- Oplà IoT Kit
- Other IoT tutorials
- Check projects in project hub
Author: José García
Reviewed by: Nefeli Alushi
Date: [11/12/20]